بدست آوردن قیمت محصولات ووکامرسی با JS
var str = $(".summary-inner .woocommerce-Price-amount:last").html();
var mySubString = str.substring(
str.indexOf("i>") + 2,
str.lastIndexOf(" ")
);
//sourcea . ir - سورسا
mySubString = mySubString.replaceAll(',', ''); mySubString = mySubString.replaceAll('۰', '0'); mySubString = mySubString.replaceAll('۱', '1'); mySubString = mySubString.replaceAll('۲', '2'); mySubString = mySubString.replaceAll('۳', '3'); mySubString = mySubString.replaceAll('۴', '4'); mySubString = mySubString.replaceAll('۵', '5'); mySubString = mySubString.replaceAll('۶', '6'); mySubString = mySubString.replaceAll('۷', '7'); mySubString = mySubString.replaceAll('۸', '8'); mySubString = mySubString.replaceAll('۹', '9'); mySubString = parseInt(mySubString)
// قیمت محصول در صفحه = ۱۲۹,۰۰۰
// خط ۶
// مقدار متغیر = ۱۲۹,۰۰۰
// خط ۷
//جایگزین شدن مقادیر فارسی با انگلیسی و تبدیل مقدار متغیر به 129000
توضیحات:
این قطعه کد با اجرا در هر صفحه ای که JQUERY در آن استفاده شده باشد ، قیمت محصول را بدست میآورد.
نحوه اجرا:
برای اجرا شدن این کد نیاز است که Jquery را در صفحات خود اضافه کنید (که این مورد میتواند اضافه شدن حتی بر اساس بلاک اختصاصی HTML و لینک دهی به CDN های جیکوئری باشد (لینک CDN در پایین برگه قابل کپی کردن است)) ، سپس میتوانید این کد را در کنسول مرورگر (در همان صفحه) اجرا نمایید تا خروجی برای شما نمایش داده شود.
موارد استفاده:
با استفاده از این کد میتوانید مقادیر زیادی نسبت به مقدار قیمت محصول تولید و در صفحه با عناوین مختلف استفاده نمایید.
مثال:
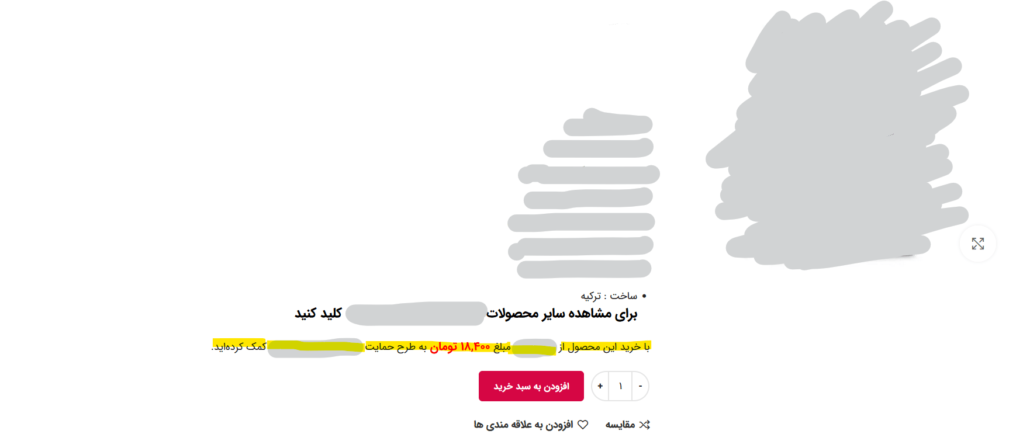
— نمایش عبارت (با خرید این محصول 120,000 تومان به طرح حمایت سایت … کمک کرده اید) ، که این عدد باید به طور مثال یک درصد از قیمت محصول باشد!
قطعه کد نمایش یک درصد از قیمت محصول به عنوان اهدا به خیریه ، کمک مالی یا …. :
mySubString = ((mySubString/100)*1)
mySubString = Number(mySubString.toFixed(0)).toLocaleString().split(/\s/).join(',').toLocaleString()
$(".woocommerce-product-details__short-description").append('<div>با خرید این محصول از ....... <span style="color:red;font-weight: bold;font-size: 16px;">'+mySubString+' تومان </span>به طرح حمایت از ....... کمک کردهاید. </div>');
نحوه کار قطعه کد بالا:
در این قطعه کد ابتدا یک درصد از مبلغ محصول محاسبه و سپس تبدیل به رشته ای با یک , در بین هر 3 رقم میشود (برای زیبایی و خوانایی رقم) ، سپس به ادامه (.woocommerce-product-details__short-desc) اضافه میشود (بالای دکمه افزودن به سبد خرید)
در نهایت خروجی کار به این صورت میشود:

شما میتوانید سوالات خود را از طریق ایمیل پشتیبانی – تماس با ما – یا در قسمت نظرات سوال خود را بپرسید.
موفق باشید
A.J












